L'architecture de mon site
Elle représente l’organisation effective des fichiers se trouvant dans mon site.
Ce genre de document doit servir de mémoire pour le développeur (c'est-à -dire moi) et doit me
permettre de savoir où sont les fichiers et dossiers, à quoi ils servent et ce qu’ils regroupent.
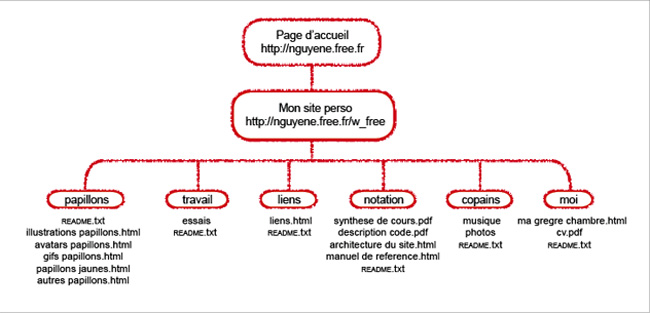
Je vais donc commencer par vous représentez l'organisation des fichiers visibles par les visiteurs,
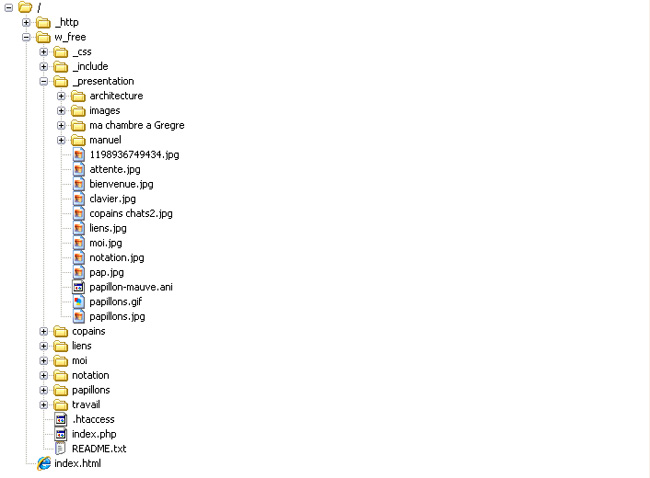
à l'aide d'un schéma, en m'appuyant sur une représentation sous forme d'arbre.

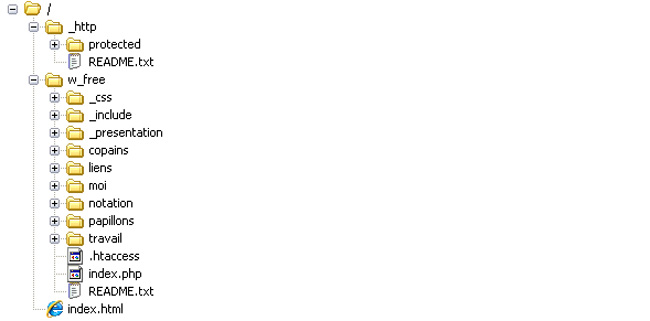
Je vais à présent vous montrez mon site tel qu'il est à partir d'un serveur FTP. De cette manière,
vous pourrez voir l'arborescence de mes dossiers et fichiers.

Vous venez de constater qu'il y a des dossiers qui n'apparaissent pas sur le site? Rien de plus normal,
mais une petite explication s'impose... Vous allez vite comprendre!
_http
Comme vous avez pu le voir, il y a un dossier nommé "_http" au même niveau que "w_free", qui n'est
autre que le site. En effet, pour rentrer sur mon site, l'URL utilisée est http://nguyene.free.fr
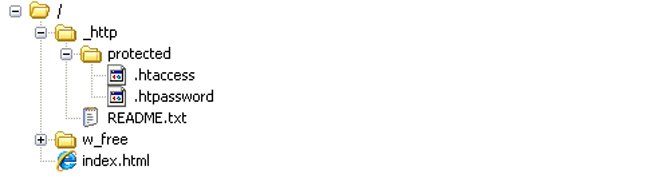
Mais là n'est pas la question... Quel est le mystère du dossier "_http"? Et bien, le voici!

Donc... un dossier protected... très bien... ".htaccess"? ".htpassword"? kézako?
Ne vous affolez pas!!!! Je vous explique tout de suite, c'est assez simple.
DĂ©jĂ , il faut que vous compreniez pourquoi le dossier "_http" ne se voit pas dans le site.
Alors... même pas une petite idée? Regardez bien!
Mais bien sûr!!! c'est grâce au symbole "_" placé devant le nom du dossier. C'était pas sorcier...
Revenons Ă nos moutons... Le dossier "protected" sert, comme son nom l'indique, Ă mettre des
protections par rapport à l'accès à certains dossiers. De cette façon, on peut faire en sorte
qu'il n'y ait que quelques privilégiés qui puissent atteindre tel ou tel fichier ou dossier.
_css
C'est au tour du dossier "_css" de nous dévoiler ses secrets! Voyons voir...

Ce qui n'est pas dur Ă deviner, n'est que ce dossier contient des css. Pourquoi lĂ ?
Et bien, l'une des contraintes de ce site est qu'il devait y avoir l'utilisation d'une feuille
de style en css, qui doit être unique pour tout le site. Le contenu de ce dossier est donc dédié
à la création de cette feuille de style unique.
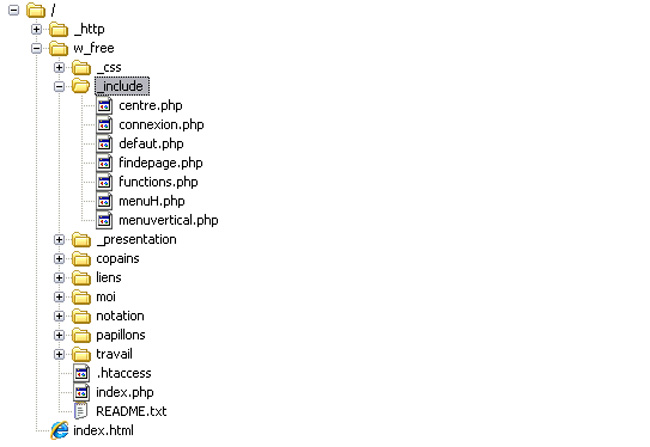
_include

Ce dossier, très important, contient les éléments nécessaires à la création de mon site dynamique.
- "centre.php" contient les informations nécessaires à l’affichage des différents types de fichiers;
- "connexion.php" contient les paramètres pour se connecter à une base depuis un script php,
on doit y spécifier un nom de serveur, un nom d’utilisateur, un mot de passe et un nom de base;
- "defaut.php" contient le texte qui s’affiche dès lors qu'un fichier n'est pas reconnu par "centre.php";
- "findepage.php" contient les éléments qui sont affichés en bas de page (footer);
- "functions.php" contient les fonctions de mon site, les fichiers "menuH.php" et menu_vert.php
contiennent les instructions nécessaires à l’affichage du menu horizontal et du menu vertical.
_presentation

Je ne vais pas trop détailler ce dossier, car il m'a juste permis de stocker les images utilisées
pour mon site perso afin qu'elles ne prennent pas inutilement de la place dans la présentation de
ma page de navigation.
Généralités
Histoire d'ĂŞtre certaine que vous avez bien compris le fonctionnement de mon site, je vais vous
donner quelques petites précisions supplémentaires sur des éléments essentiels.
Il faut savoir que le document "index.html", présent au même niveau que "w_free" et "_http",
donne des informations sur la page d'accueil de mon site.
C'est en fait son contenu qui s'affiche lorsque l'on est sur "http://nguyene.free.fr/".
Le fichier "index.php" du dossier "w_free" rassemble les différents éléments de mon site qui
sont contenu dans "_include" afin de générer la page.
Et enfin, Les fichiers "README.txt" placés au 1er plan servent à afficher automatiquement un texte,
en général descriptif dans mon cas, au centre de la page de navigation.